Bilang isang eksperto sa IT, madalas akong tanungin kung paano i-animate ang isang umiikot na 3D globe gamit ang Illustrator at Photoshop. Narito ang isang mabilis na rundown ng mga hakbang na kasangkot: 1. Una, gumawa ng bagong dokumento sa Illustrator at gumuhit ng bilog. 2. Susunod, magdagdag ng gradient fill sa bilog at itakda ang anggulo sa 45 degrees. 3. Pagkatapos, lumikha ng bagong layer sa Photoshop at magdagdag ng larawan ng isang globo. 4. Panghuli, gamitin ang tool na Puppet Warp para i-animate ang globo. Narito ang isang mabilis na video tutorial na nagpapakita ng mga hakbang na kasangkot:
Ipapakita sa iyo ng araling ito kung paano lumikha o gumawa ng 3D Globe na umiikot, umiikot o umiikot na animation may illustrator at photoshop. Ang Illustrator at Photoshop ay dalawa sa pinakamahusay na software ng graphics mula sa Adobe. Parehong may ilang pagkakatulad at pagkakaiba. Maaari kang magtaka kung ano ang pagkakaiba. Kapag ginamit mo pareho, mare-realize mo na pareho silang magaling sa iba't ibang bagay.
nagre-refresh ng windows 8.1

Paano Mag-animate ng Umiikot na 3D Globe gamit ang Illustrator at Photoshop
Maaaring may pagkakaiba ang Illustrator at Photoshop, ngunit mahusay silang gumagana nang magkasama. Parehong may kanya-kanyang lakas at kahinaan. Gumawa ng umiikot na 3D globe gamit ang Illustrator at Photoshop. gagamit ng lakas ng bawat isa upang makagawa ng isang kahanga-hangang piraso ng sining. Gagamitin ang Illustrator para sa 3D na bahagi ng globo at ang mapa ay idinagdag dito, habang ang Photoshop ang mamamahala sa animated na GIF na bahagi.
- Magdagdag ng mapa sa mga simbolo
- Gumawa ng 3D sphere
- Magdagdag ng mapa sa isang globo
- Kumuha ng mga larawan mula sa iba't ibang anggulo ng globo
- I-animate ang mga larawan sa Photoshop
- Panatilihin
1] Magdagdag ng mapa sa mga simbolo
Ang isang hakbang sa paglikha ng isang globo ay nangangailangan ng isang mapa ng mundo upang maidagdag sa globo. Upang gawin ito, ang mapa ng mundo ay kailangang idagdag sa palette ng simbolo. Hanapin ang mapa ng mundo at buksan ito sa Illustrator, hawakan at i-drag sa panel ng Mga Simbolo. Bigyan ng pangalan ang simbolo kung gusto mo at i-click ang OK upang isara.
2] Lumikha ng 3D sphere
Ang susunod na hakbang ay lumikha ng isang globo na maglalaman ng mapa ng mundo. Gamitin ang Ellipse Tool sa Illustrator upang lumikha ng perpektong bilog.
3] Magdagdag ng mapa sa globo
Ang susunod na hakbang ay magdagdag ng mapa ng mundo sa globo.
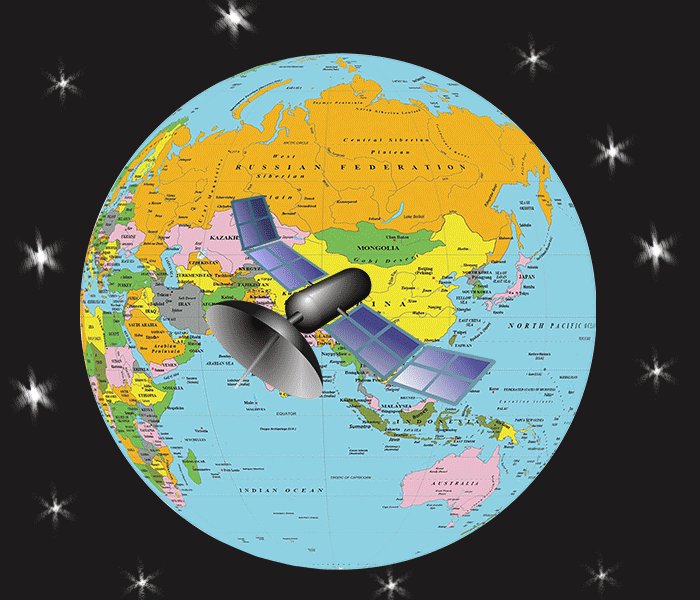
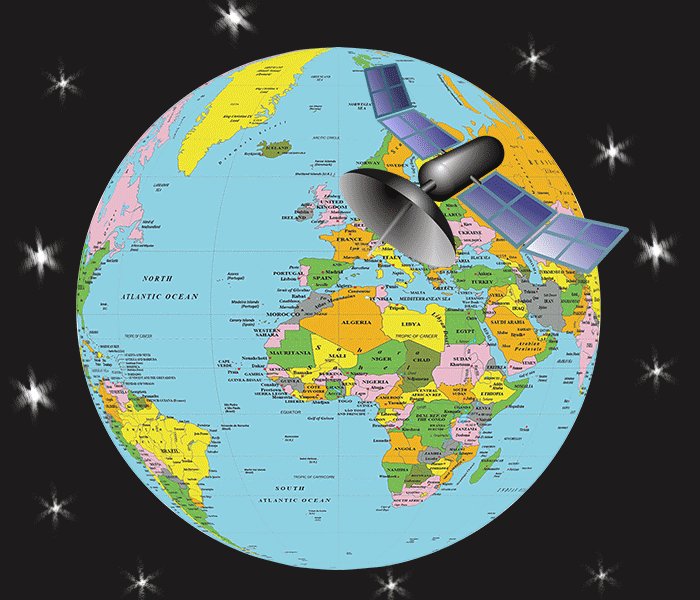
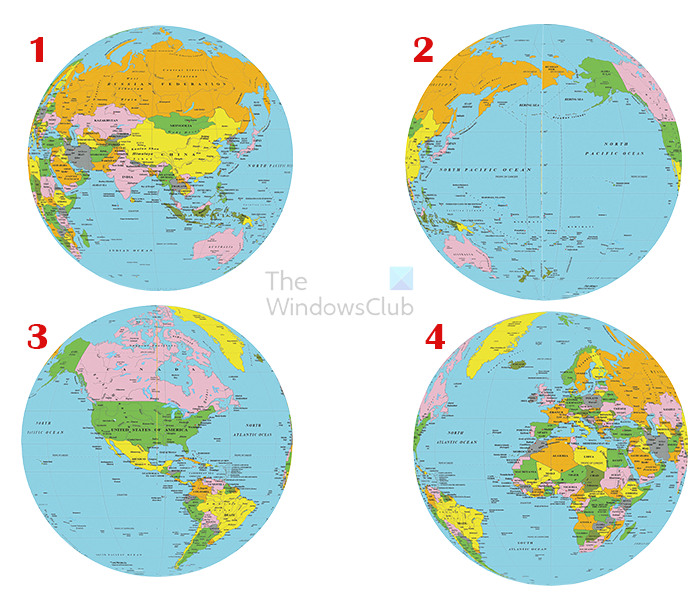
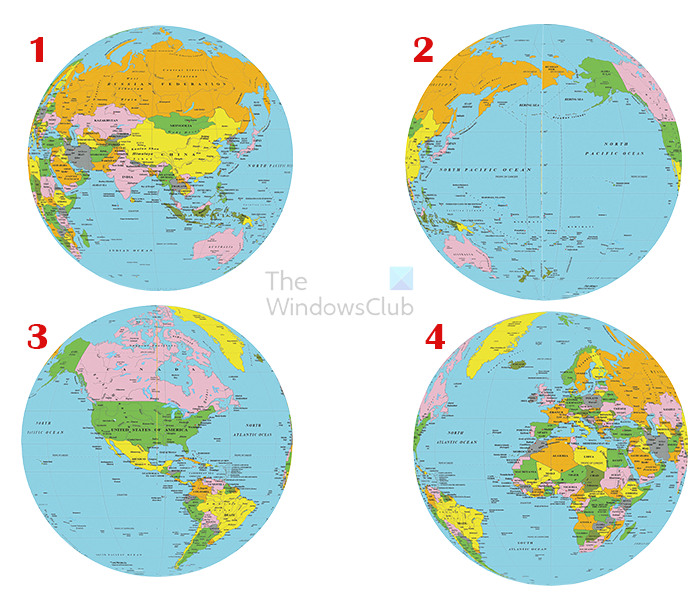
4] Kumuha ng mga larawan mula sa iba't ibang anggulo ng globo
Ang susunod na hakbang ay kunan ng larawan ang iba't ibang panig ng mundo. Mahalaga ito dahil ang paggawa ng umiikot na animated na GIF ay mangangailangan ng iba't ibang panig upang magdagdag ng Photoshop. Upang makuha ang mga larawan, kakailanganin mong magpasya kung gaano ka detalyado ang gusto mong hitsura ng umiikot na globo. Kung mas maraming detalye ang gusto mo, mas maraming shot ang kakailanganin mong kunin. Kung mas maraming larawan ang gusto mong kuhanan, mas matagal ang proseso. Hindi ipapakita ng artikulong ito ang lahat ng mga larawan, ngunit kokolektahin ang ilan sa mga ito upang bigyan ka ng ideya kung paano ito ginagawa.
Pagkuha ng larawan

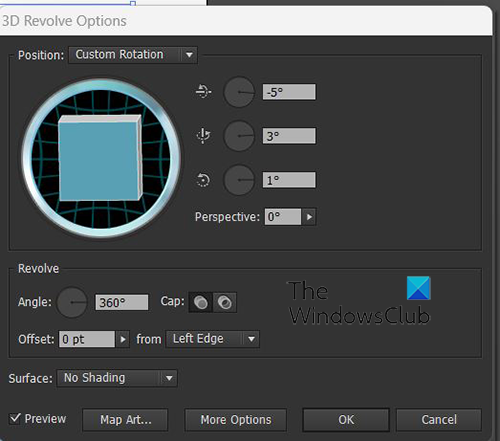
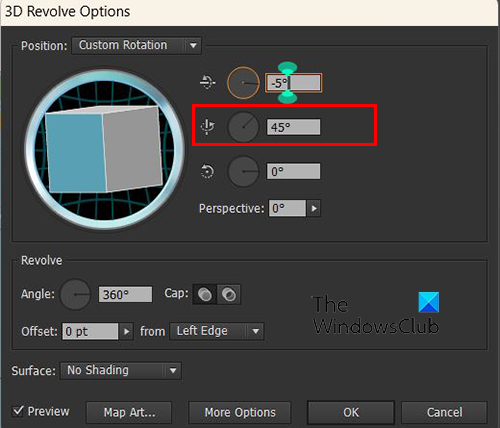
Habang nasa 3D rotation option ka pa, makakakita ka ng 3D cube, mapapansin mo na sa tuwing iikot mo ito umiikot ang globe at ipinapakita ang kabilang panig. Kung gusto mo ng higit pang mga imahe at ikaw ay matiyaga at ang iyong kamay ay steady, maaari mong paikutin ang kubo, huminto sa bawat gilid, isara ang 3D na opsyon sa pag-ikot (pindutin ang ok) at pumunta sa file Pagkatapos I-export , pumili ng filename na nagsasaad kung aling panig at sa anong pagkakasunud-sunod, piliin PNG bilang uri ng file, at pagkatapos ay i-click Panatilihin . Tinitiyak ng uri ng PNG na file na ang background ay hindi nai-save.

Kapag nagpalit ka ng mga gilid gamit ang 3D window, napansin mong patuloy na nagbabago ang halaga sa pangalawang posisyon ng pag-ikot. Ang iba pang mga halaga ay nagbago din, ngunit ang pangalawang kahon mula sa itaas ay kumokontrol sa pag-ikot ng side view.
Pakitandaan na kung gusto mo ng mas detalyadong umiikot na globo, kakailanganin mong kumuha ng higit pang mga larawan. Maaari kang makakuha ng higit pang mga mukha nang mas tumpak sa pamamagitan ng paglalagay ng mga halaga sa pangalawang kahon mula sa itaas. Gawing 18 degrees ang unang value, at kapag na-save mo ang larawang ito, patuloy na pataasin ito ng 18 degrees hanggang sa umabot ka sa 360. Nangangahulugan ito na magkakaroon ka ng kabuuang Dalawampung halaga upang i-input at i-export. Dalawampung larawan ang gagamitin sa isang animated na GIF sa Photoshop.

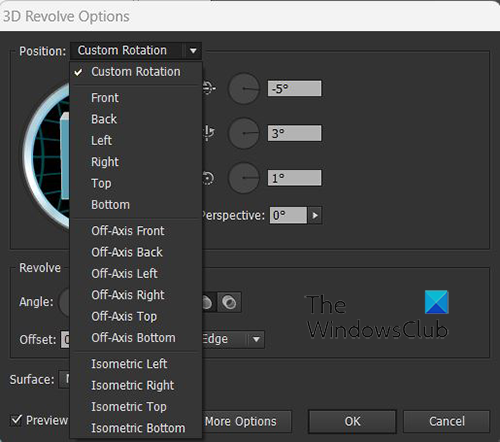
Kung gusto mo lang magpakita ng ilang panig, maaari mong i-click ang drop-down na arrow pataas, Posisyon . Lilitaw ang isang drop-down na menu kasama ang lahat ng mga preset na posisyon, i-click ang isa sa mga posisyon at ang globo ay iikot. Pagkatapos ay pinindot mo ang ok sa bawat oras at pagkatapos ay pumunta sa file Pagkatapos I-export , pumili ng filename na nagsasaad kung aling panig at sa anong pagkakasunud-sunod, piliin PNG bilang uri ng file, at pagkatapos ay i-click Panatilihin . PNG Tinitiyak ng uri ng file na hindi mase-save ang background.
 Kung kukuha ka ng apat na anggulo ng globo upang tumpak itong umikot, kumuha ng mga larawan harap Pagkatapos Tama , Pagkatapos Bumalik Pagkatapos umalis . Bigyan sila ng mga numero sa pagkakasunud-sunod na dapat nilang ilagay sa timeline sa Photoshop. Narito ang magiging hitsura nito Harap 1 Pagkatapos Tama 2 , Pagkatapos Bumalik 3 Pagkatapos Kaliwa 4. Sa 3D na pananaw, pumunta sa posisyon at pumili ng apat. Gamitin ang order na ito para mag-adjust sa Photoshop para sa GIF.
Kung kukuha ka ng apat na anggulo ng globo upang tumpak itong umikot, kumuha ng mga larawan harap Pagkatapos Tama , Pagkatapos Bumalik Pagkatapos umalis . Bigyan sila ng mga numero sa pagkakasunud-sunod na dapat nilang ilagay sa timeline sa Photoshop. Narito ang magiging hitsura nito Harap 1 Pagkatapos Tama 2 , Pagkatapos Bumalik 3 Pagkatapos Kaliwa 4. Sa 3D na pananaw, pumunta sa posisyon at pumili ng apat. Gamitin ang order na ito para mag-adjust sa Photoshop para sa GIF.
5] Pagalawin ang mga Larawan sa Photoshop
Ngayong nagawa mo na ang globo at na-save ang mga larawan, oras na para gawin ang animation sa Photoshop. Upang gawin ito, kakailanganin mong lumikha ng isang animated na GIF gamit ang timeline ng Photoshop upang lumikha ng isang frame-by-frame na hugis ng video. Ito ay tulad ng pagguhit sa isang pisikal na libro at pagkatapos ay i-flip ang mga pahina upang i-animate ang mga imahe. Gumagana ang timeline ng Photoshop na ito sa parehong paraan, gumagamit ito ng mga layer at timing upang lumikha ng motion effect. Ise-save ang file bilang GIF. Ang GIF format ay sumusuporta sa animation.
hanapin archive ng mga email sa pananaw
Paganahin ang Timeline
Oras na para i-load ang mga imahe sa Photoshop. Buksan ang Photoshop at lumikha ng isang bagong dokumento ng nais na mga sukat. Upang magbukas ng bagong dokumento, piliin ang File, pagkatapos ay Bago, o i-click Ctrl + Н . Lalabas ang window ng New Document Options, piliin ang mga opsyon at i-click ayos lang para kumpirmahin sila. Pagkatapos ay pumunta ka sa Bintana Pagkatapos Graphic at Graphic Lalabas ang interface sa ibaba ng lugar ng canvas. Ang ginawang dokumento ang magiging unang frame sa timeline.
 Panahon na upang ilagay ang mga larawan sa Photoshop. Mahalagang ilagay ang mga larawan sa tamang pagkakasunod-sunod sa timeline. Ang pagkakasunud-sunod nila ay ang pagkakasunud-sunod ng kanilang paglalaro. Maaari kang mag-load ng isang imahe sa Photoshop sa pamamagitan ng pagpunta sa alinman file Pagkatapos Lugar at hanapin ang larawan, i-click ito at pindutin ang 'lugar'. Ilalagay ng command na 'Place' ang larawan sa canvas. Maaari ka ring magbukas ng larawan sa pamamagitan ng pagpunta sa file Pagkatapos bukas pagkatapos ay hanapin ang larawan, piliin ito at i-click ang bukas. Ang pamamaraang ito ay magbubukas ng imahe sa isang bagong dokumento at kakailanganin mong i-click at i-drag ito sa iyong nais na dokumento.
Panahon na upang ilagay ang mga larawan sa Photoshop. Mahalagang ilagay ang mga larawan sa tamang pagkakasunod-sunod sa timeline. Ang pagkakasunud-sunod nila ay ang pagkakasunud-sunod ng kanilang paglalaro. Maaari kang mag-load ng isang imahe sa Photoshop sa pamamagitan ng pagpunta sa alinman file Pagkatapos Lugar at hanapin ang larawan, i-click ito at pindutin ang 'lugar'. Ilalagay ng command na 'Place' ang larawan sa canvas. Maaari ka ring magbukas ng larawan sa pamamagitan ng pagpunta sa file Pagkatapos bukas pagkatapos ay hanapin ang larawan, piliin ito at i-click ang bukas. Ang pamamaraang ito ay magbubukas ng imahe sa isang bagong dokumento at kakailanganin mong i-click at i-drag ito sa iyong nais na dokumento.
Ang unang larawan ay mauuna sa timeline. Tiyaking ang larawang ito ang una kung saan magsisimula ang animation. Makikita rin ang larawan sa panel ng mga layer. Ang pangalawang imahe ay maaari na ngayong ilagay sa Photoshop, sundin ang mga tagubilin upang ilagay ito sa Photoshop. Bago maglagay ng larawan, pumunta sa timeline, i-click ang button Doblehin ang napiling layer icon. Ang napiling layer ay madodoble na may larawan dito at ang layer na pinangalanan Frame 2 ay ilalagay sa panel ng mga layer. Ilalagay mo ang bagong larawan sa frame 2. Gawin ang sumusunod para sa bawat larawan. Siguraduhin na ang mga larawan ay magkapareho ang laki at ang huli ay ganap na sumasaklaw sa nakaraang larawan, maliban kung ikaw ay gumagawa ng isang espesyal na epekto. Kapag ang lahat ng mga imahe ay nailagay sa Photoshop sa timeline, tandaan na ang mga ito ay maayos na nakahanay. Magsagawa ng pagsubok na pagpapatakbo ng animation sa pamamagitan ng pag-click sa pindutan ng I-play ang Animation at tingnan kung gaano kahusay ang mga ito sa linya. Huwag mag-alala tungkol sa timing sa puntong ito, sinusubukan mo lang panoorin ang pagkakahanay at mga pagkakaiba sa laki.
Pag-troubleshoot
Maaari kang magkaroon ng problema kung saan naaapektuhan ng mga nakaraang larawan ang mga larawang kasunod nito at lumalabas kung saan hindi dapat. Maaayos ito sa pamamagitan ng paghahanap sa button ng menu sa dulong kanan ng timeline, pag-click sa menu at pag-alis ng check dito. Ang bagong layer ay makikita sa lahat ng mga frame . Sa parehong menu, posibleng i-on at i-off Gumawa ng bagong layer para sa bawat bagong frame . I-on o i-off ang mga ito at tingnan kung paano nakakaapekto ang mga ito sa resulta.
pinta paint
Kung ang mga thumbnail sa timeline ay masyadong maliit, pindutin ang menu button sa timeline at piliin Mga Opsyon sa Panel . Magbubukas ang mga opsyon sa Animation panel at makikita mo ang mga opsyon sa laki ng thumbnail. Maliit , Gitna , i Malaki . Ang medium ay ang default na laki. Maaari mong piliin ang laki na maginhawa para sa iyo.
Magdagdag ng kulay ng background (opsyonal) 
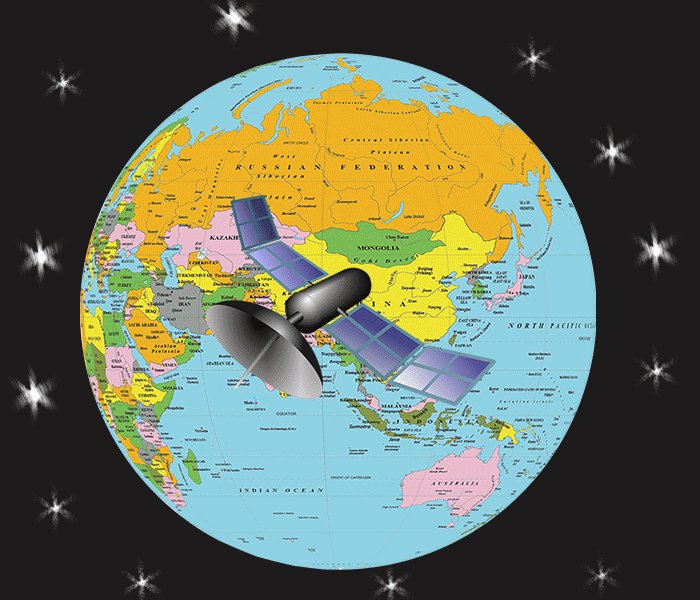
Ang larawang ito ay nasa puting background.
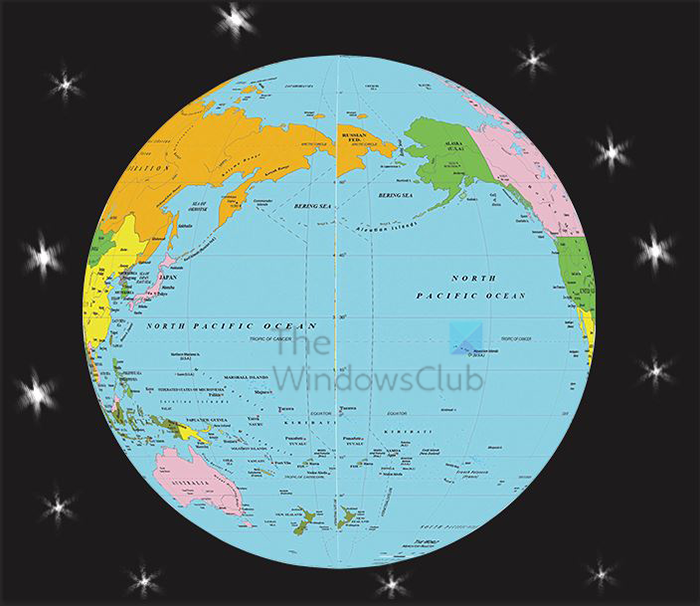
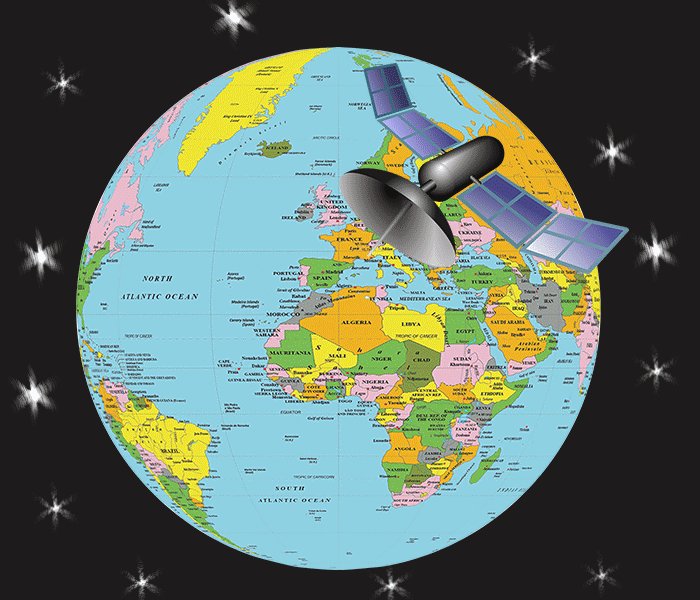
Maaari mong gawing mas mahusay ang animation sa pamamagitan ng pagdaragdag ng ilang dagdag na elemento, maaari kang magdagdag ng kulay ng background upang gawing kakaiba ang globo. Upang magdagdag ng kulay ng background, pumunta sa panel ng mga layer at mag-click sa layer ng background, pumunta sa ibaba ng panel ng mga layer at i-click ang icon na 'Gumawa ng bagong fill o adjustment layer'. Pumili mula sa Solid Color, Gradient, o Pattern. Gagamitin ng artikulong ito ang opsyon na Solid Color. Gumamit ng magandang kulay na magpapatingkad sa globo. Maaari ka ring gumamit ng madilim na kulay para gayahin ang espasyo at magdagdag ng ilang bituin gamit ang brush tool. Kapag idinagdag mo ang kulay ng background, kakailanganin mong i-click ang bawat frame at i-on ang layer ng kulay. 
Ang larawang ito ay nasa isang itim na background na may mga bituin.
I-set up ang oras
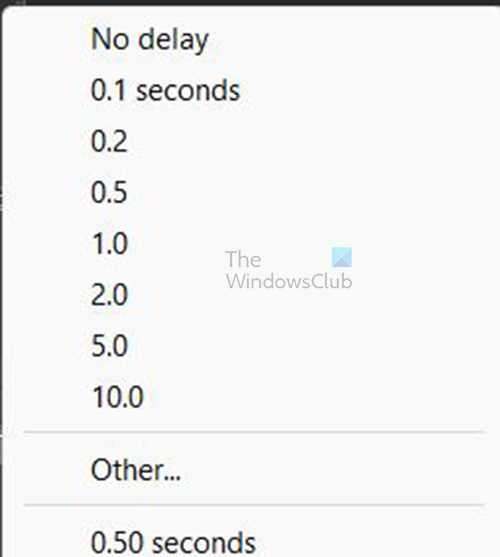
Ito ang bahagi kung saan kokontrolin mo ang bilis ng animation. Kung ang animation ay masyadong mabilis, ito ay mahirap panoorin. Kung masyadong mabagal, nakakatamad panoorin. Maghanap ng oras na hindi masyadong mabilis o masyadong mabagal. Piliin ang tamang oras depende sa kung ano pa ang maaaring nasa animation. Kung mayroong impormasyong babasahin, gawing sapat na mabagal ang oras ng animation upang magkaroon ng sapat na oras na magbasa.

Upang ayusin ang oras, pumunta sa bawat frame at i-click ang drop down na arrow kung saan makikita mo ang mga segundong ipinapakita. Ang isang pop-up menu ay lilitaw na may iba't ibang mga pagpipilian sa oras. Maaaring kailanganin mong pumili ng ibang oras at mag-eksperimento hanggang sa mahanap mo ang tama. Maaari mo ring gawing magkaibang oras ang bawat frame.
kung paano gamitin ang PrtSc sa windows 10
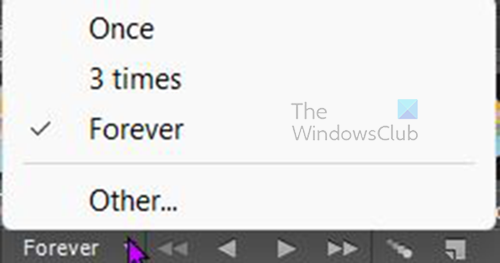
Maaari mo ring piliin kung ilang beses mauulit ang animation bago ito huminto.

Tumingin sa ilalim ng mga frame at makikita mo ang salita Magpakailanman . Ito ang default na oras. I-click ang drop-down na arrow upang magbukas ng menu kung saan maaari kang pumili ng ibang bilang ng beses. minsan , tatlong beses at Magpakailanman isang naibigay na bilang ng beses, kung gusto mong pumili ng ibang bilang ng beses kaysa sa mga ito, piliin Isa pa at bibigyan ka ng opsyon na ipasok ang nais na bilang ng beses.
6] I-save
Para i-save bilang GIF, pumunta sa file , I-save para sa web , at may lalabas na dialog box. Maaari mong piliing i-preview ang GIF, o i-click ang OK kung hindi mo kailangang gumawa ng anumang mga pagbabago. Magpe-play ang animated GIF sa anumang web browser. Ang dialog box na I-save para sa Web ay may pindutan ng preview na nagbibigay-daan sa iyong i-preview ang GIF at magpakita ng kopya ng HTML code.

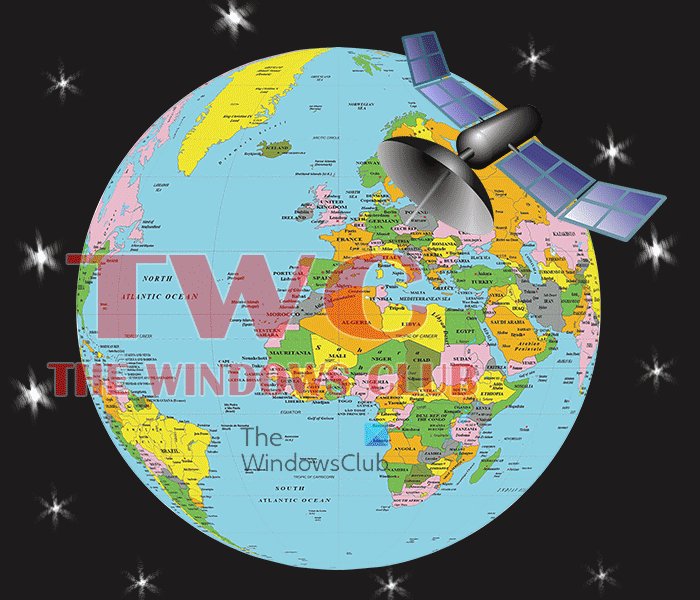
Ito ay isang animated na umiikot na globo. Kung gusto mo itong maging mas makinis, kakailanganin mo ng higit pang mga larawan upang gawing mas makinis ang mga pagliko. Mayroong iba pang mga epekto at tampok na idinagdag upang mapahusay ang likhang sining. Maaari kang maging malikhain at magdagdag ng kahit anong gusto mo.
Basahin : Paano Gumawa ng Pattern gamit ang Custom na Shape Tool sa Photoshop
Paano lumikha ng isang 3D na hugis sa Illustrator?
Sa Illustrator, maaari kang gumawa ng maraming mga hugis 3D, sa ilang mga kaso kailangan mo lang mag-eksperimento. Kung gusto mo ng 3D sphere, gumawa lang ng bilog sa Illustrator, gupitin ito sa kalahati at tanggalin ang kaliwang bahagi, pagkatapos ay gamitin ang 3D Rotate effect. Pagkatapos ay maaari kang magdagdag ng iba pang mga epekto sa 3D sphere.
Paano lumikha ng isang 3D cone sa Illustrator?
Napakadali ng paggawa ng 3D cone sa illustrator, gamitin lang ang line tool. Gumuhit ng linya pagkatapos ay pumunta sa Epekto Pagkatapos 3D Pagkatapos paikutin , i-click ang I-preview at makikita mo ang pagbabago ng linya sa isang 3D cone. maaari mong i-click ayos lang upang isara at kumpirmahin ang mga pagbabago