Ipagpalagay na gusto mo ng mga tip sa paggamit ng feature na Inspect Element sa Google Chrome Browser: Mag-right-click sa elementong gusto mong suriin at piliin ang 'Suriin' mula sa drop-down na menu. Maaari mo ring gamitin ang keyboard shortcut na Ctrl+Shift+I (Windows) o Cmd+Opt+I (Mac) upang buksan ang Inspector. Kapag nabuksan mo na ang Inspector, makikita mo ang HTML para sa page sa kaliwa at ang CSS sa kanan. Maaari kang gumawa ng mga pagbabago sa HTML at CSS sa Inspector at makita ang mga pagbabagong iyon na magkakabisa kaagad sa pahina. Upang lumabas sa Inspektor, i-click lang ang X sa kanang sulok sa itaas.
Ang Google Chrome ay hindi lamang para sa mga pangkalahatang user ng web, kundi para din sa mga web developer na madalas na gumagawa ng mga website, gumagawa ng mga blog, atbp. Suriin ang elemento o Siyasatin Tinutulungan ng opsyon ng Google Chrome ang mga user na mahanap ang ilang impormasyon tungkol sa isang website na nakatago sa view. Narito ang ilang tip para sa paggamit ng Inspect Element sa Google Chrome browser para sa Windows PC.
Suriin ang elemento ng Google Chrome
1] Maghanap ng Nakatagong JavaScript/Media Files

tanggalin ang profile ng gumagamit windows 10
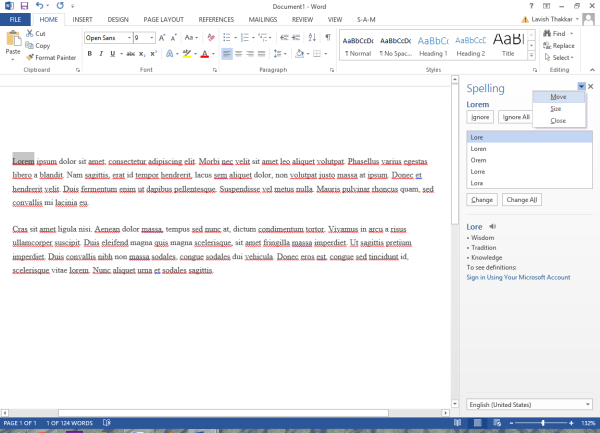
Maraming website ang nagpapakita ng mga pop-up kung mananatili ang isang bisita sa isang web page nang higit sa 15 o 20 segundo. O, sa maraming pagkakataon, bubukas ang isang larawan, ad, o icon pagkatapos ng aksidenteng pag-click sa isang lugar. Upang mahanap ang mga nakatagong file na ito sa isang web page, maaari mong gamitin Mga pinagmumulan Inspect Element tab. Ang isang listahan na parang puno ay ipinapakita sa kaliwa, na maaari mong tuklasin.
2] Kunin ang code ng kulay ng HEX/RGB sa Chrome

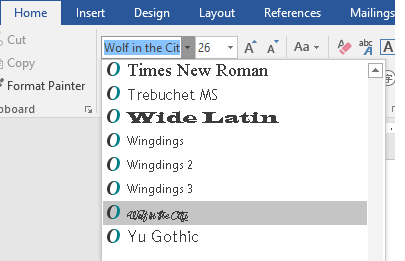
Minsan maaaring gusto natin ang isang kulay at gusto nating malaman ang code ng kulay nito. Madali mong mahahanap ang HEX o RGB color code na ginamit sa isang partikular na web page gamit ang built-in na opsyon sa Google Chrome. I-right-click ang isang kulay at piliin Siyasatin . Sa karamihan ng mga kaso, magkakaroon ka ng color code sa kanang bahagi na may iba't ibang CSS. Kung hindi mo ito nakikita, maaaring kailanganin mong gumamit ng libreng color picker software.
kung paano magtakda ng isang default na printer sa windows 10
TIP : Tingnan mo ang mga ito Online Color Picker Tools Pareho.
pagpapagana ng windows aero
3] Kumuha ng Mga Tip para sa Pagpapabuti ng Pagganap ng Web Page

Gustung-gusto ng lahat na bisitahin ang isang site na mabilis na nagbubukas. Kung ikaw ay nagdidisenyo ng iyong website, dapat mong laging isaisip ito. Mayroong maraming mga tool upang subukan at i-optimize ang bilis ng pag-load ng page. Gayunpaman, mayroon ding built-in na tool ang Google Chrome na nagbibigay-daan sa mga user na makakuha ng mga tip upang mapahusay ang bilis ng pag-load ng website. Upang ma-access ang mga tool na ito, pumunta sa Pag-audit tab at siguraduhin Paggamit ng network , Pagganap ng web page , i Pag-reload ng page at pag-audit sa pag-load pinili. Pagkatapos ay mag-click sa tumakbo pindutan. Ire-reload nito ang page at magpapakita sa iyo ng ilang impormasyon na magagamit para mapabilis ang page. Halimbawa, maaari mong makuha ang lahat ng mga mapagkukunan na hindi nag-expire ng cache, JavaScript na maaaring pagsamahin sa isang file, at iba pa.
4] Test Responsiveness

Sa panahon ngayon, napakahalaga na gawing tumutugon ang isang web page. Mayroong maraming mga tool na maaaring suriin kung ang iyong site ay ganap na tumutugon. Gayunpaman, ang tool na ito ng Google Chrome ay tumutulong sa mga user malaman kung tumutugon ang isang site o hindi at tingnan din kung ano ang magiging hitsura nito sa isang partikular na mobile device. Buksan ang anumang site, kumuha Suriin ang elemento tab, mag-click sa mobile i-click ang button, itakda ang resolution, o piliin ang gustong device para tingnan ang web page.
huwag paganahin ang mga secure na boot windows 10
5] I-edit ang live na website

Sabihin nating gumagawa ka ng web page, ngunit hindi mo alam kung ano ang color scheme, laki ng navigation menu, content, o sidebar aspect ratio. Maaari mong i-edit ang iyong live na website gamit ang opsyong Inspect Element sa Google Chrome. Bagama't hindi ka makakapag-save ng mga pagbabago sa isang live na website, magagawa mo ang lahat ng pag-edit upang magamit mo ito sa ibang pagkakataon. Upang gawin ito, buksan ang Inspect Element, piliin ang HTML property sa kaliwang bahagi, at gumawa ng mga pagbabago sa istilo sa kanang bahagi. Kung gumawa ka ng anumang mga pagbabago sa CSS, maaari mong i-click ang link sa file, kopyahin ang lahat ng code, at i-paste ito sa orihinal na file.
I-download ang PC Repair Tool para mabilis na mahanap at awtomatikong ayusin ang mga error sa WindowsAng Inspect Element mula sa Google Chrome ay isang tunay na kasama ng bawat web developer. Nagdidisenyo ka man ng isang solong page na website o isang dynamic na website, tiyak na makikinabang ka sa mga tip na ito.









![Valheim Mababang FPS at mababang paggamit ng GPU [Fixed]](https://prankmike.com/img/games/DE/valheim-low-fps-and-low-gpu-usage-fixed-1.jpg)