Bilang isang eksperto sa IT, isa sa pinakamahalagang bagay na maaari mong gawin upang matiyak na ang iyong website ay magiging pinakamahusay na hitsura ay subukan ito sa iba't ibang laki at resolution ng screen. Makakatulong ito sa iyo na mahuli ang anumang mga potensyal na problema nang maaga at tiyaking maganda ang hitsura ng iyong site kahit na anong device ito tinitingnan. Mayroong ilang iba't ibang paraan na maaari mong gawin tungkol sa pagsubok sa iyong website. Ang isa ay ang baguhin lamang ang laki ng iyong browser window at tingnan kung paano tumugon ang iyong site. Maaari itong magbigay sa iyo ng mabilis na ideya kung ano ang magiging hitsura ng iyong site sa iba't ibang laki ng screen, ngunit hindi ito perpektong simulation. Ang isa pang opsyon ay ang paggamit ng web-based na simulator na magpapakita sa iyo kung ano ang magiging hitsura ng iyong site sa iba't ibang device. Ito ay maaaring maging isang mas tumpak na paraan upang subukan, ngunit maaari itong medyo mas matagal. Alinmang paraan ang pipiliin mo, ang pagsubok sa iyong website sa iba't ibang laki at resolution ng screen ay isang mahalagang bahagi ng proseso ng pag-develop. Sa pamamagitan ng paggawa nito, maaari mong mahuli ang anumang mga potensyal na problema nang maaga at tiyaking maganda ang hitsura ng iyong site kahit na anong device ito tinitingnan.
Kung ikaw ay isang webmaster o nagmamay-ari ng isang blog o website, maaaring sinubukan mo itong subukan sa iba't ibang laki at resolution ng screen. Kung hindi, kailangan kong sabihin na sa pangkalahatan ay isang magandang ideya na makita kung paano tumitingin ang iyong website sa iba't ibang mga resolution ng screen, lalo na kung gumagamit ka ng tumutugon na disenyo upang matiyak mong maganda ang hitsura nito sa iba't ibang mga resolution ng screen.
Karamihan sa mga nangungunang website ngayon ay gumagamit ng tumutugon na disenyo ng web na mahusay para sa desktop, tablet at mga mobile na screen. Kapag pinag-uusapan natin ang tungkol sa resolution ng screen, nangangahulugan ito ng kalinawan ng mga larawan at text na ipinapakita sa iyong screen. Kung mas mataas ang resolution ng iyong device, gaya ng 1600 x 1200 pixels, ang mga larawan at text ay magkasya nang maayos sa screen at mukhang mas matalas. Katulad nito, sa mga device na may mas mababang resolution ng screen, tulad ng 800 x 600 pixels, mas kaunting mga elemento ng website ang nababagay sa screen at mukhang mas malaki ang mga ito.
Subukan ang iyong website sa iba't ibang laki at resolution ng screen
Kung iniisip mo kung paano subukan ang isang website sa mga screen na may iba't ibang laki at resolution, hayaan mong sabihin ko sa iyo na may iba't ibang tool na magagamit para sa parehong bagay. Sinubukan kong isama ang pinakakaraniwang ginagamit na mga tool sa artikulong ito.
error 0x8004010f
quirktools.com/screenfly
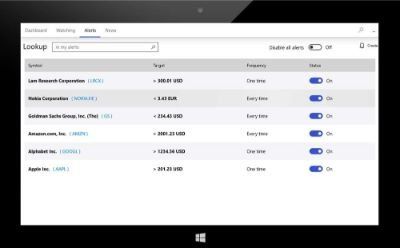
Isa ito sa mga pinakaginagamit na online resolution tester dahil sinusuportahan nito ang maraming screen resolution kabilang ang mga TV, tablet, mobile phone, laptop at desktop na may iba't ibang resolution. Maaari mo ring tingnan ang iyong website para sa anumang custom na laki ng screen gamit ang Screenfly. Mayroon din itong opsyon na 'Ibahagi' upang ibahagi ang mga resulta ng pagsubok sa paglutas. 
Upang magamit ito, kailangan mo lamang idagdag ang URL ng iyong website at i-click ang pindutang 'Go'. Ang tool ay magpapakita ng mga resulta sa loob ng isang bahagi ng isang segundo para sa:
- Desktop na may iba't ibang resolution
- Mga Smartphone (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3&4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Mga Tablet (Kindle Fire, Kindle Fire HD 7




![Windows Boot Manager sa maling drive [Ayusin]](https://prankmike.com/img/boot/FB/windows-boot-manager-on-wrong-drive-fix-1.jpg)